REMEMBER * * * CHANGES TO OBJECT PARAMETERS ARE NOT SAVED UNTIL YOU ARE OUT OF TEST-GAME MODE * * *
Yup. Working through the tuts.

Chapter 4.
Background:
Add 3d/quad
- Reset origin
- Rename it.
- Create the mesh renderer(background) texture, by dragging-and-dropping from the textures folder.
- Scale it to 15 x 30
-

Cuts off the bottom of the player. So set y to -10
- It looks all shiny, so we remove the light by going to mesh-renderer, shade: unit/texture
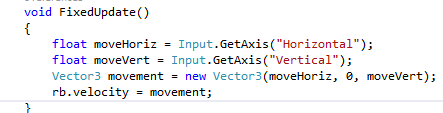
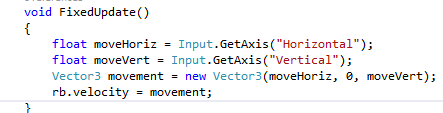
Chaper 5 – move the player using keyboard
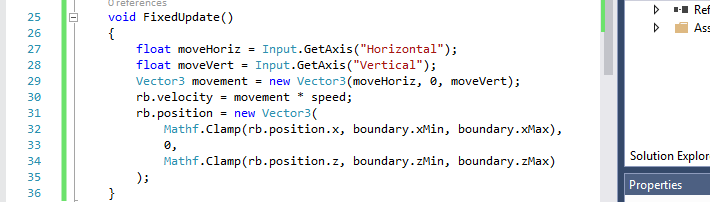
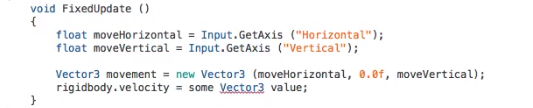
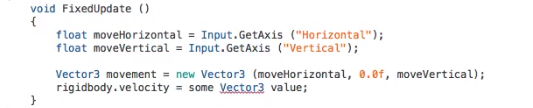
Features: c#, and FixedUpdate()
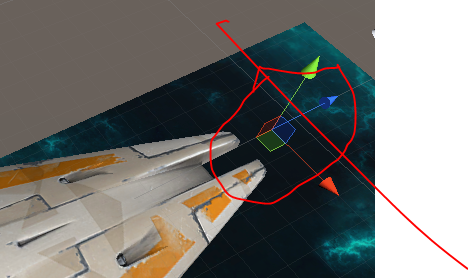
- Select The object
-
Add component – new script and call it PlayerController Best to start visual studio before trying the editor, else the thing get stuck with a “launching” button.(might be why stuff didn’t save when I left too.(?))
-

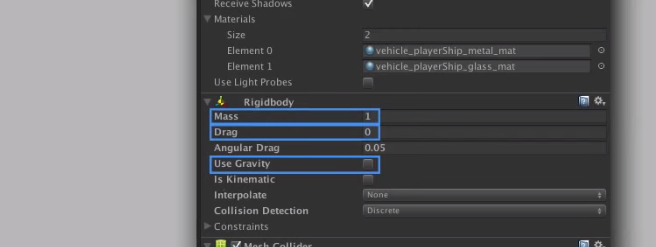
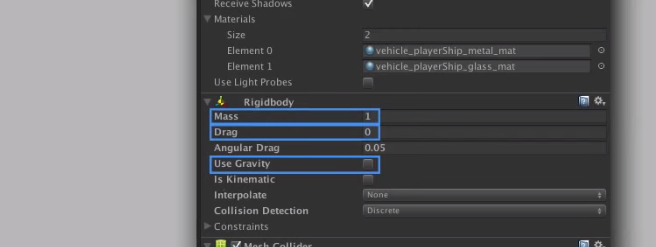
We are using the physics engine so these things are important
- Note – this is what they say to use

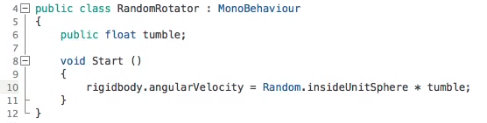
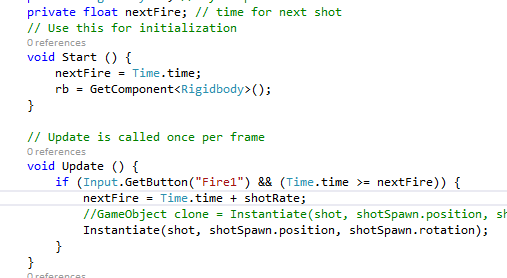
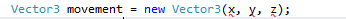
I like how they build the variable starting with the prototype then fill each parameter in as they translate them

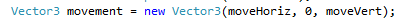
Then they translate them one by one. Here we have no Y , so that is 0. The rest is process of elimination.

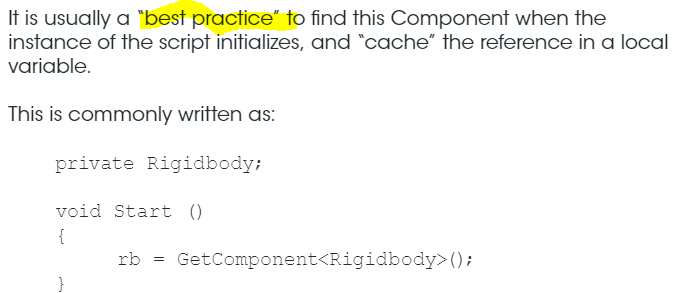
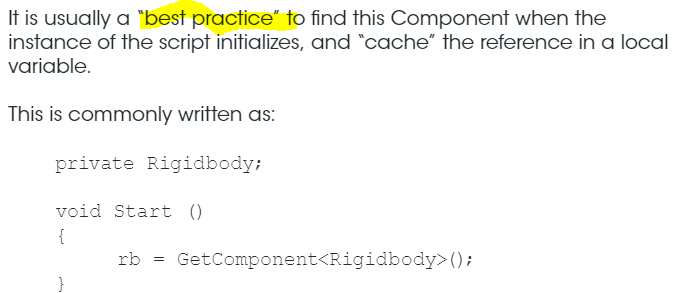
Studio complains because 5 doesnt have rigidbody. Lets do this per the upgrade pdf.

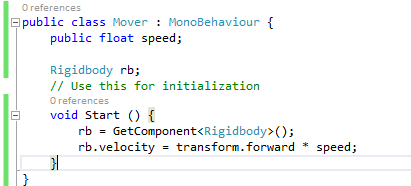
We adjust our script accordingly.

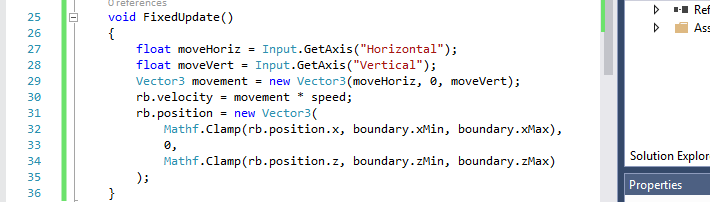
Make it more responsive by using a public speed variable (and set to 13)
public float speed = 13;
rb.velocity = movement * speed;
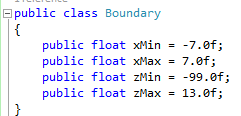
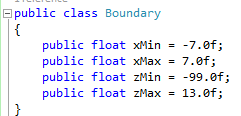
Limit movement using Clamp function in the FixedUpdate routine.